Чуть ранее я писал, что ищу новый проект, к которому мог бы присоединиться как разработчик или engeneering manager. Пока же общаюсь с разными компаниями, есть время и на свои проекты. Сегодня, к примеру, рассказывал о своем проекте в одном классном сообществе.
Что такое syn-co.me?
Работая в распределенных командах, я заметил проблему поиска удобного времени для созвона. В маленькой команде может отсутствовать бюджет на корпоративные инструменты вроде MS Teams. Даже если есть Teams, не всегда удобно договариваться о встрече.
Поэтому я создал инструмент, позволяющий довольно быстро найти точки пересечения временных зон коллег с учетом их рабочих часов.
Почему это критично?
Представьте сценарии, в которых я работал:
Сценарий 1: Глобальная команда с экстремальной разницей во времени
Нужно найти время для встречи: разработчик в Токио (9:00–18:00), дизайнер в Берлине (8:00–17:00), менеджер проекта в Сан-Франциско (9:00–18:00) и контент-менеджер в Дубае (8:00–16:00).
Разница во времени между крайними точками — 16 часов. Пересечение всего 1–2 часа в день.
Вручную считать это — занимает минут 10–15. А если встреч в день 3-4? Вот уже потеряно час времени на одну координацию.

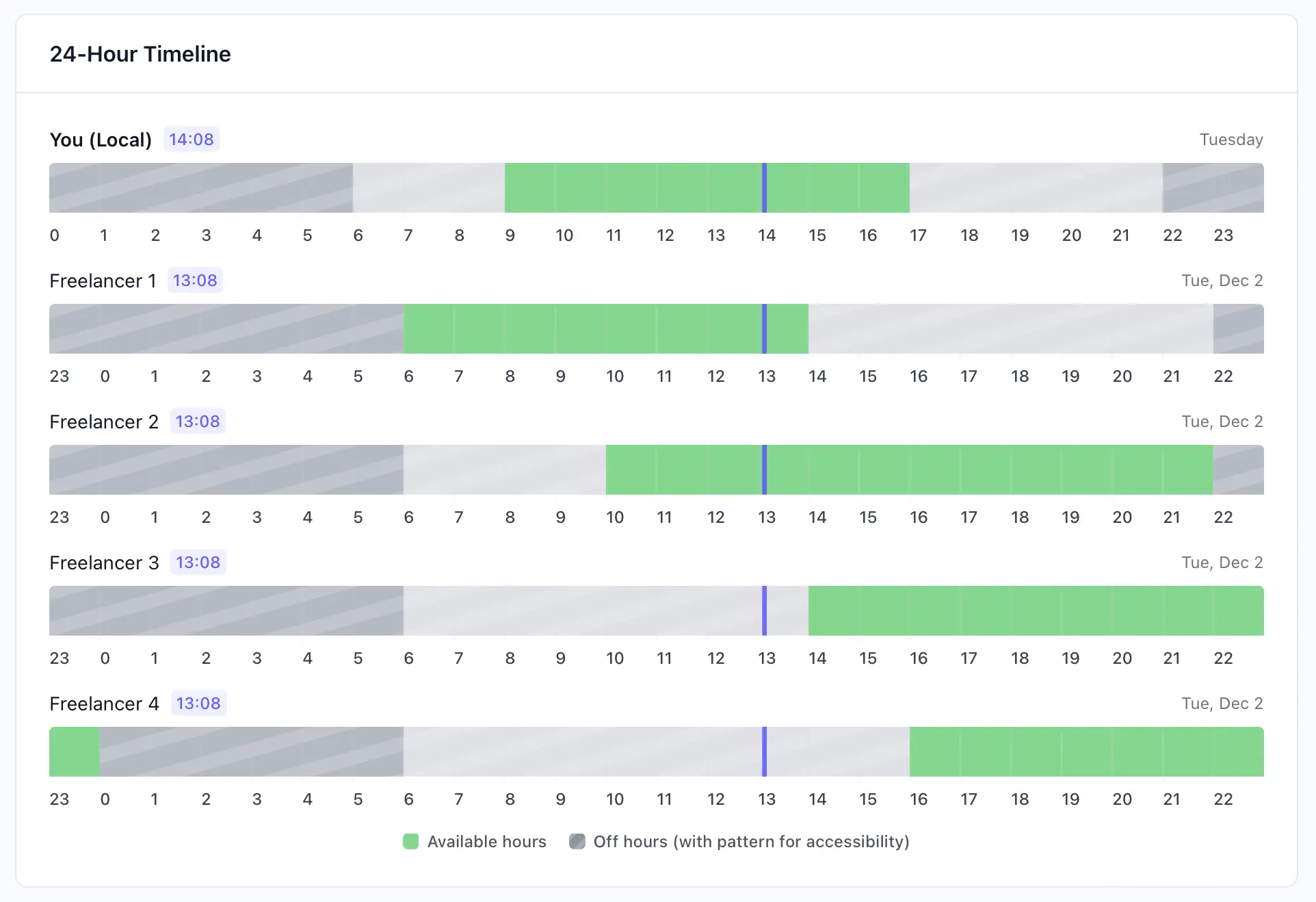
Сценарий 2: Фриланс команда с асинхронными часами
Четыре фрилансера, каждый работает в своем ритме:
- Фрилансер 1: 6:00–14:00 (ранний старт)
- Фрилансер 2: 10:00–22:00 (обеденная смена)
- Фрилансер 3: 14:00–23:00 (вечерний график)
- Фрилансер 4: 16:00–00:00 (ночной сервис)
Найти окно, когда все четверо онлайн одновременно — это практически головоломка. Часто просто невозможно.

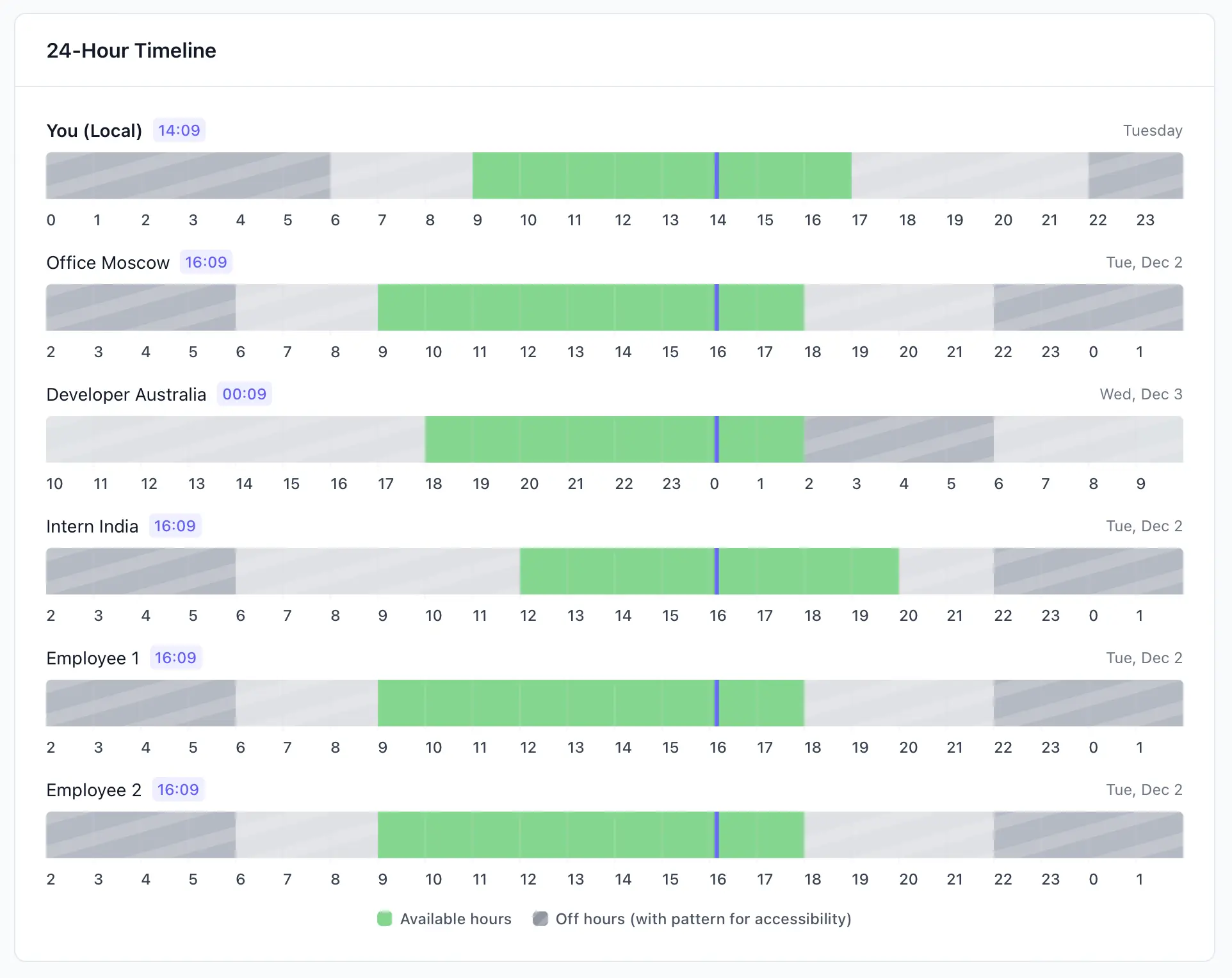
Сценарий 3: Частично удалённая команда (гибридная боль)
Офис находится в Москве (9:00–18:00), но есть:
- разработчик в Австралии (работает 18:00–02:00 по московскому времени — ночью!)
- стажер в Индии (12:00–20:00 московского)
- два офисных сотрудника (9:00–18:00)
Все нужны на одном созвоне. Но когда? Австралиец уже спит, когда просыпается Московский офис. Индиец работает, но только 3-4 часа пересекаются со всеми остальными.

Сценарий 4: Асинхронные часы в одном часовом поясе
Все в одном городе (например, Москве), но разные рабочие графики:
- "Жаворонок" работает 6:00–14:00
- "Нормальный" сотрудник 10:00–18:00
- "Сова" 14:00–22:00
На первый взгляд просто, но окна пересечения очень узкие. Часто получается, что единственный момент, когда все три свободны — это 14:00, и то 4 часа.

Сценарий 5: А вот стартап-команда из 10 человек
Пример, одной из команд в которой я когда-то работал — 10 человек из 10 разных городов:
Денис (Белград) 9–18
Александр (Москва) 9–18
Эмма (Лондон) 9–18
Джеймс (Сингапур) 9–18
София (Нью-Йорк) 9–18
Юки (Токио) 9–18
Лиза (Берлин) 9–18
Маркус (Лос-Анджелес) 9–18
Анна (Варшава) 8–17
Дэвид (Дубай) 7–16
Изабелла (Рим) 10–19
Все одновременно работают 9-18 — вроде просто. Но разница во времени между Лос-Анджелесом и Токио — 17 часов. Окно пересечения при такой разнице буквально 1-2 часа в день. А если кто-то берет выходной или уходит на обед — окно сжимается еще больше.
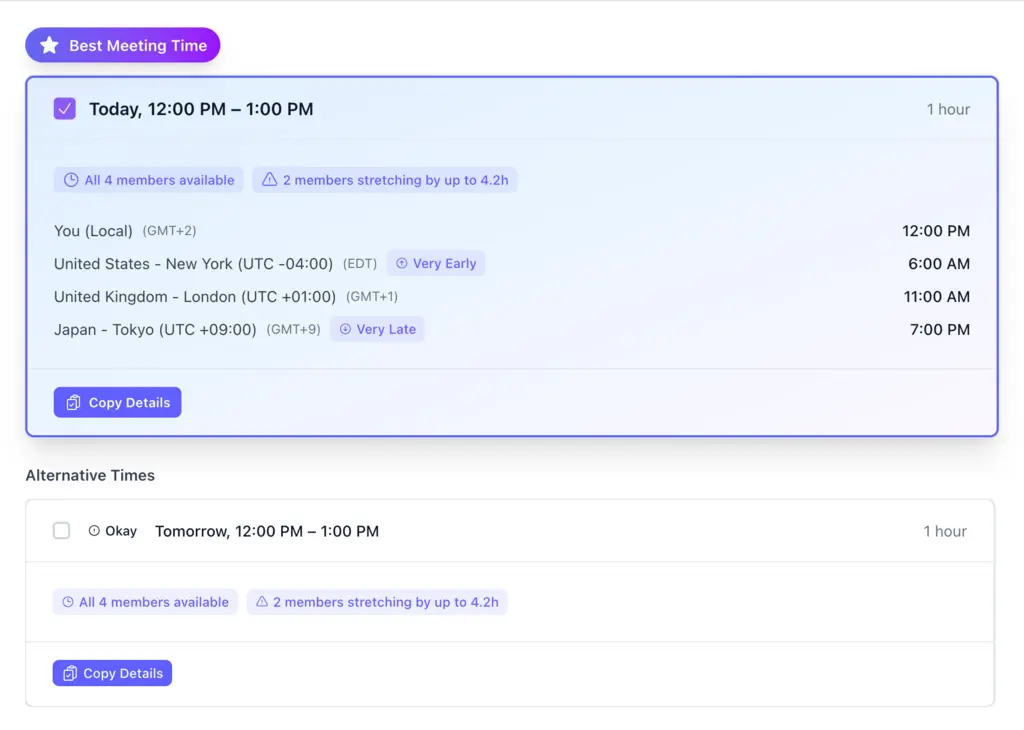
Как это решает syn-co.me?
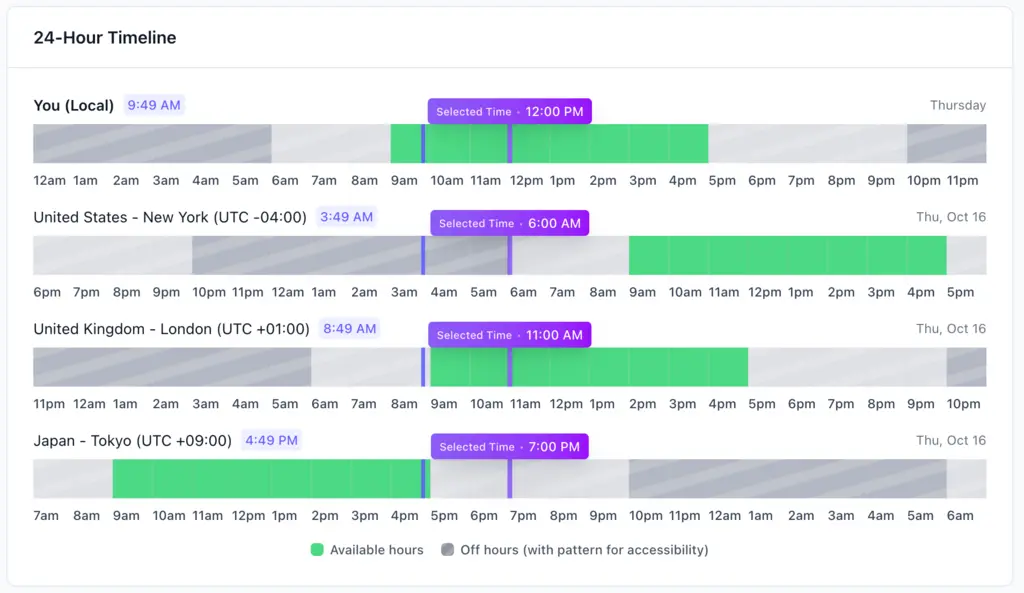
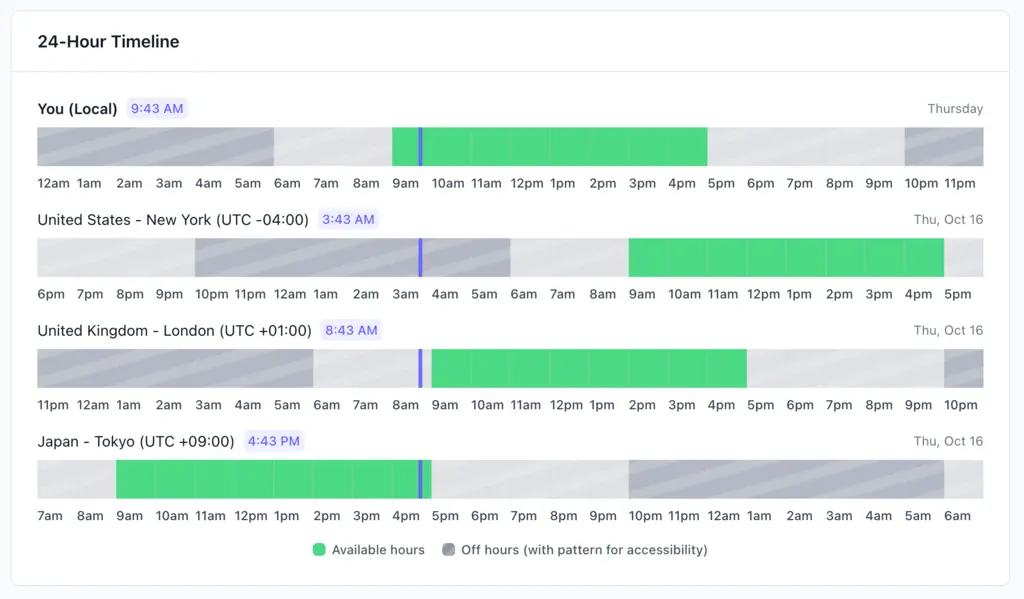
Вы просто добавляете имена коллег, их часовые пояса и часы работы. На одном экране видите 24-часовую шкалу для каждого. Синяя полоса — это рабочее время, серая — спят или не работают.
За 10 секунд видно, где пересекаются все — вот и время встречи.
Никаких гугления таблиц часовых поясов. Никаких "подождите, в Токио сейчас сколько?". Просто визуально видите.
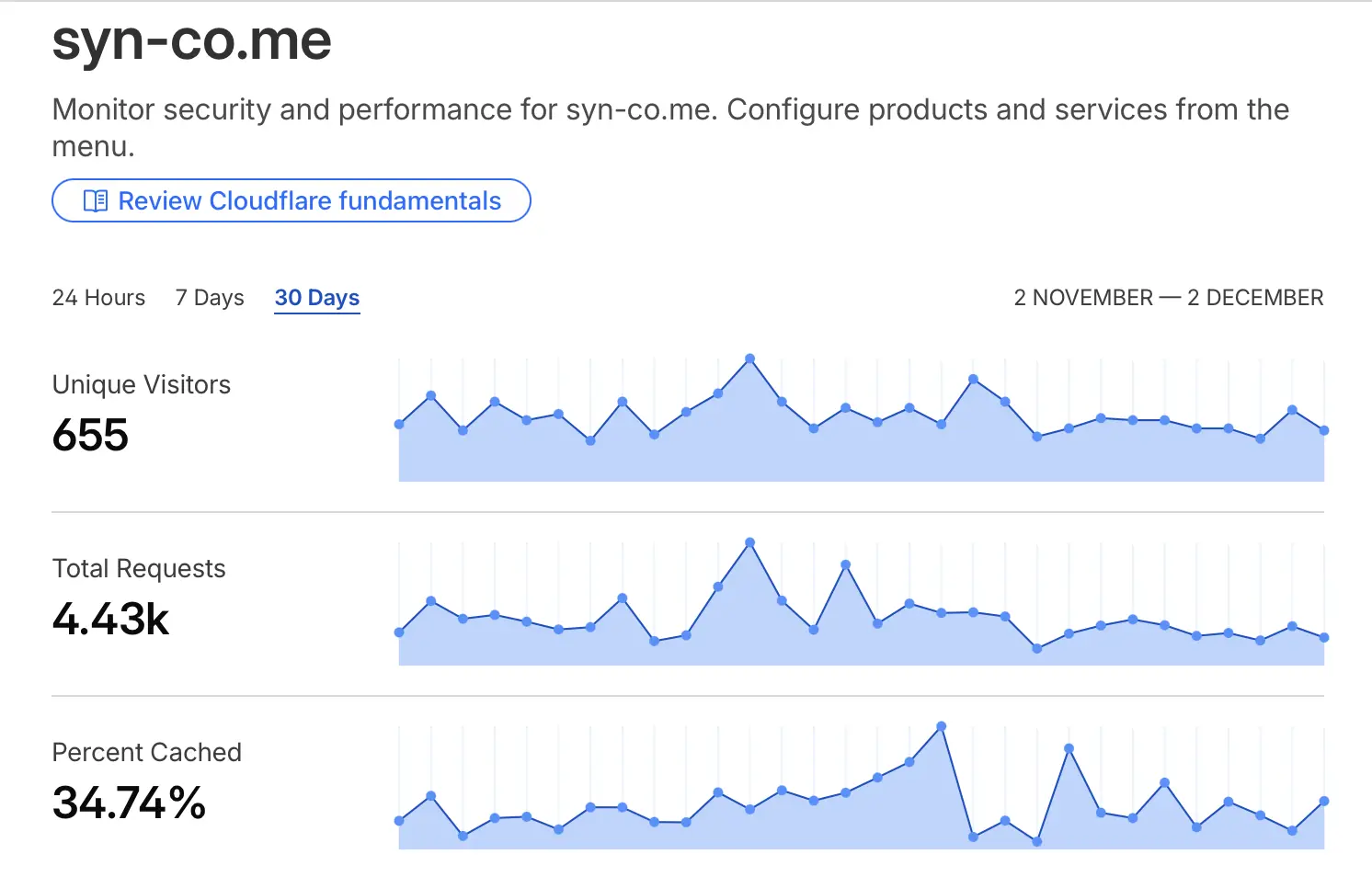
Результаты

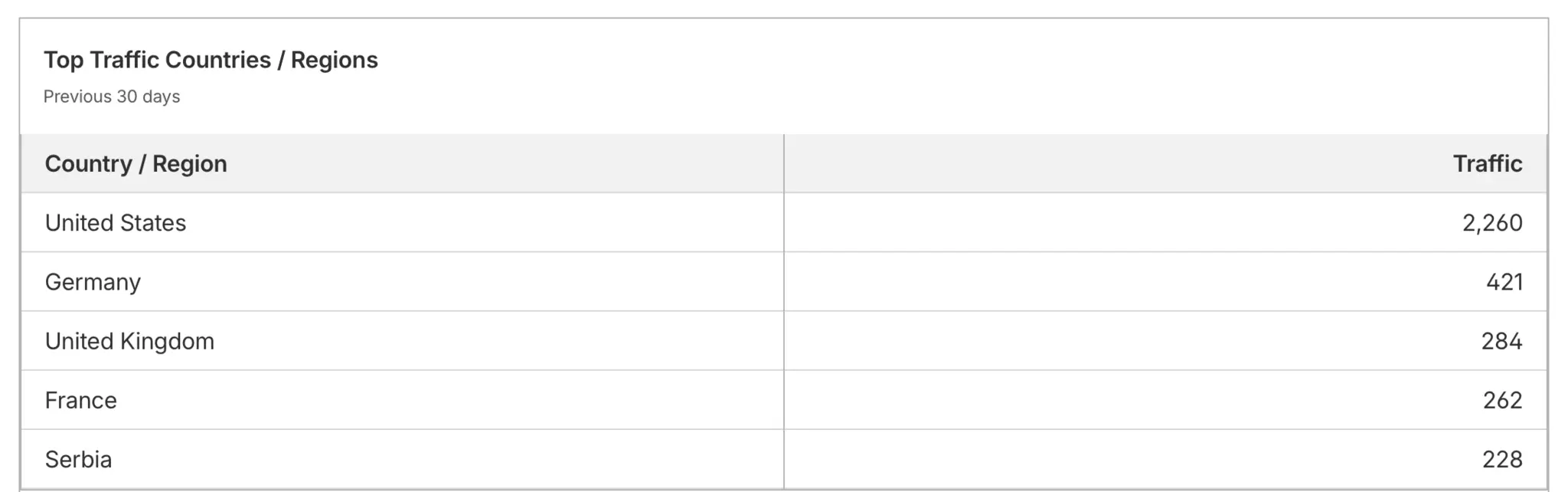
За последний месяц сервис использовали 655 уникальных пользователей из разных стран:
- 🇺🇸 51% — США
- 🇩🇪 Германия
- 🇬🇧 Великобритания
- 🇫🇷 Франция
- 🇷🇸 Сербия
- и другие страны

Часть людей, используют сервис не напрямую, а через синхронизацию в Confluence. Пока сервис существует недолго, но меня определенно радует текущая динамика. В моем бэклоге еще много идей, а после сегодняшнего митапа их стало еще больше. Если вы работаете в распределённой команде и устали от координации встреч — попробуйте syn-co.me. Это займет 30 секунд.